使用鼠标拖拽来实现列表的滚动效果

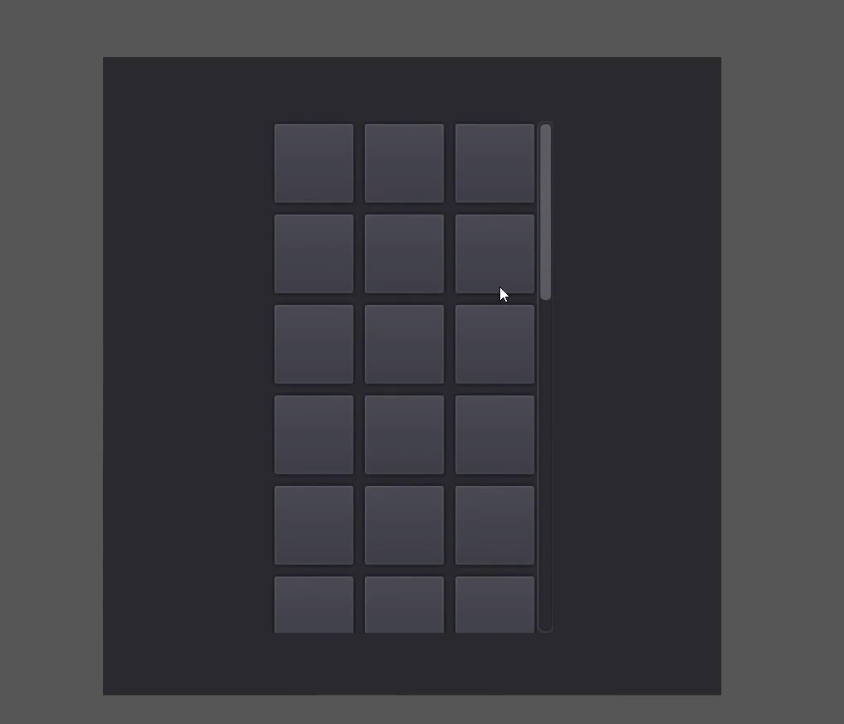
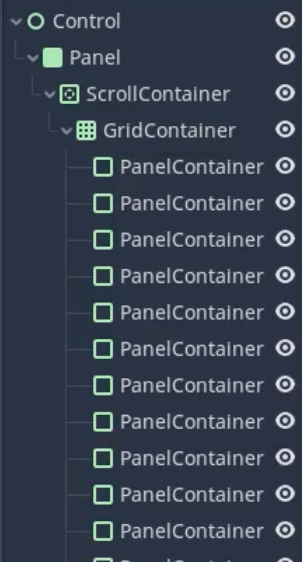
场景搭建

scrollContainer作为滚动容器,调整container大小
为scrollContainer创建子节点GridContontainer为表格,设置columns属性为任意数字,这个示例中为3
在GridContainer下设置PanelContainer为每一个单元格,并且设置的宽高属性Min Size

脚本编写
为ScrollContainer创建脚本,监听鼠标的点击以及拖拽事件,在信号面板中创建对应的信号gui_input
extends ScrollContainer
var isDrag = false
var startPos = 0
var dragDir = 0 # 鼠标滚动方向
func _on_ScrollContainer_gui_input(event):
if event is InputEventMouseButton and event.is_pressed():
isDrag = true
startPos = event.position.y
if event is InputEventMouseButton and event.is_pressed():
isDrag = false
startPos = 0
# 缓动效果
var tween = Tween.new()
add_child(tween)
# 属性,开始值,目标值,时间,运动曲线,缓动效果
tween.interpolate_method(self, "set_v_scroll", self.get_v_scroll(), self.get_v_scroll() + 15 * dragDir, 0.2, Tween.TRANS_LINEAR, Tween.EASE_IN_OUT)
# 设置回调销毁
tween.interpolate_callback(tween, 0.2, "queue_free")
# 开启缓动
tween.start()
if isDrag:
var offset = event.position.y - startPos
if offset > 0:
dragDir = -1
elif offset < 0:
dragDir = 1
self.set_v_scroll(self.get_v_scroll() - offset)
startPos = event.position.y
现在基本功能已经完成,但是会发现当鼠标点击到GridContainer进行拖动会发现拖动事件不生效,是因为该节点在ScrollContainer的上层,他阻止了鼠标事件,需要在该节点的Mouse属性中将filter设置为Pass,这样PanelContainer以及ScrollContainer都能够监听到鼠标事件了