实现物品拖拽与放置的功能

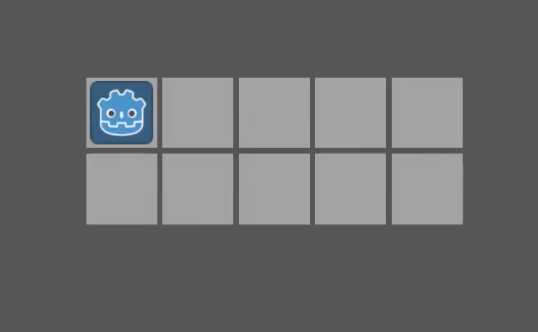
场景搭建
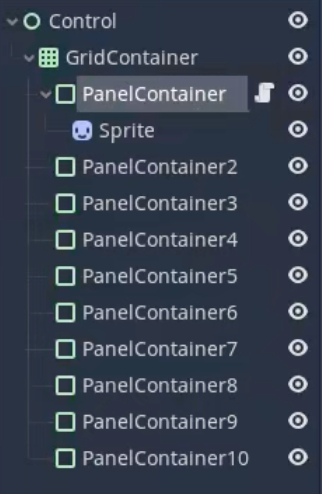
创建场景,节点如下

脚本编写
godot内置了物品拖拽与放置功能,相关函数列表如下
需要注意改拖拽方法只适用于继承自Control的节点
get_drag_data: 当发生拖拽的时候获取的元素set_drag_preview: 拖拽之后显示的图标can_drop_data: 是否能够放置元素在这drop_data: 当放下元素后执行的操作
创建一个脚本,全选PanelContainer并在Script属性栏中将Script设置为当前脚本
extends PanelContainer
func get_drag_data(position):
if has_node("Sprite"):
var texture = TextureRect.new()
texture.texture = $Sprite.texture
texture.rect_scale = $Sprite.scale
set_drag_preview(texture)
return $Sprite
return false
func can_drop_data(position, data):
return true
func drop_data(position, data):
if data and !has_node("Sprite"):
self.add_child(data.duplicate())
data.queue_free()