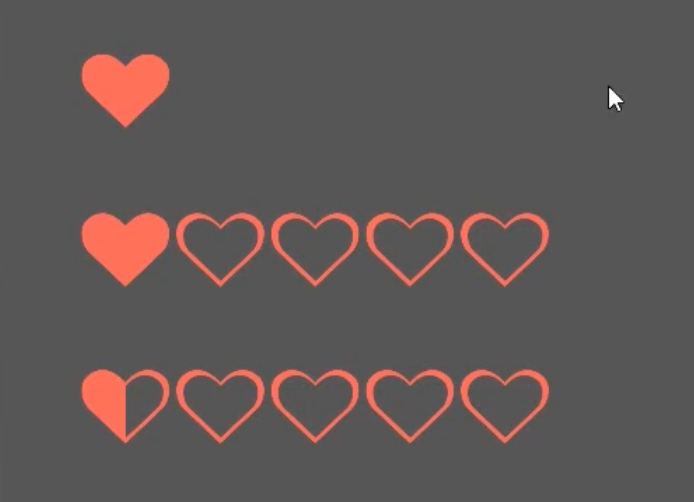
血条的实现

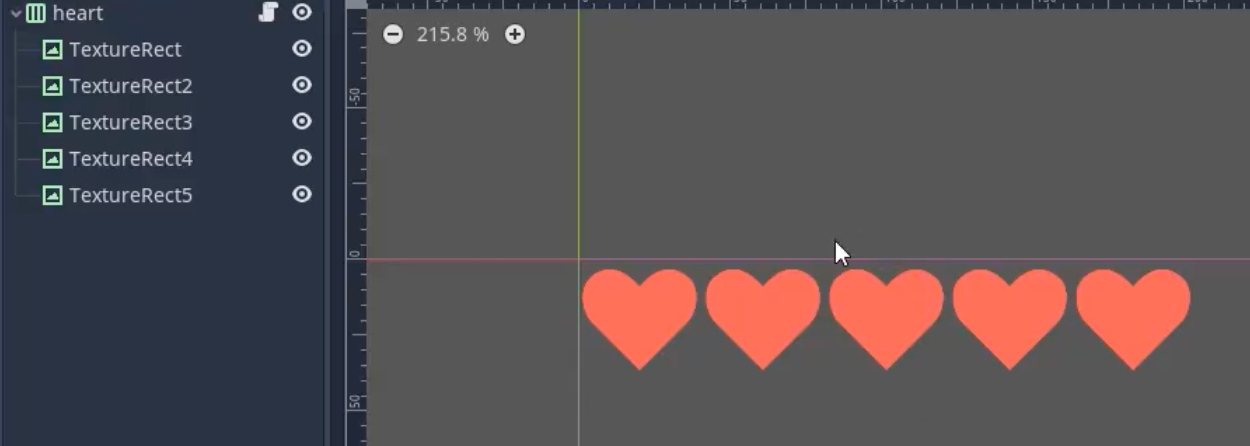
场景搭建

只需要控制脚本,控制当前血量节点的显示与否即可
extends = HBoxContainer
var heart_full = preload("res://assets/Heart_full.png")
var heart_empty = preload("res://assets/Heart_empty.png")
var heart_half = preload("res://assets/Heart_half.png")
enum TYPES {type1, type2, type3}
export (TYPES) var type = TYPES.type1
func update_heart(value):
match type:
TYPES.type1:
update_type1(value)
TYPES.type2:
update_type2(value)
TYPES.type3:
update_type3(value)
func update_type1(value):
for i in self.get_child_count():
if i < value:
get_child(i).show()
else:
get_child(i).hide()
func update_type2(value):
for i in self.get_child_count():
if i < value:
get_child(i).texture = heart_full
else:
get_child(i).texture = heart_empty
func update_type3(value):
for i in self.get_child_count():
if i * 2 < value - 1:
get_child(i).texture = heart_full
elif i * 2 == value - 1:
get_child(i).texture = heart_half
else:
get_child(i).texture = heart_empty